要素の追加や編集が容易なWordpressテーマとして高い評価を受けるSWELL。その中でも、地図の埋め込みはとても簡単で、オススメです。ウェブサイトやブログに地図を掲載することは、ビジネスやイベント情報を提供する上で欠かせないものとなっています。本記事では、SWELLを使用して地図をウェブページに組み込む方法をご紹介します。
目次
google map を埋め込む方法
STEP
googleマップのコードを取得する。
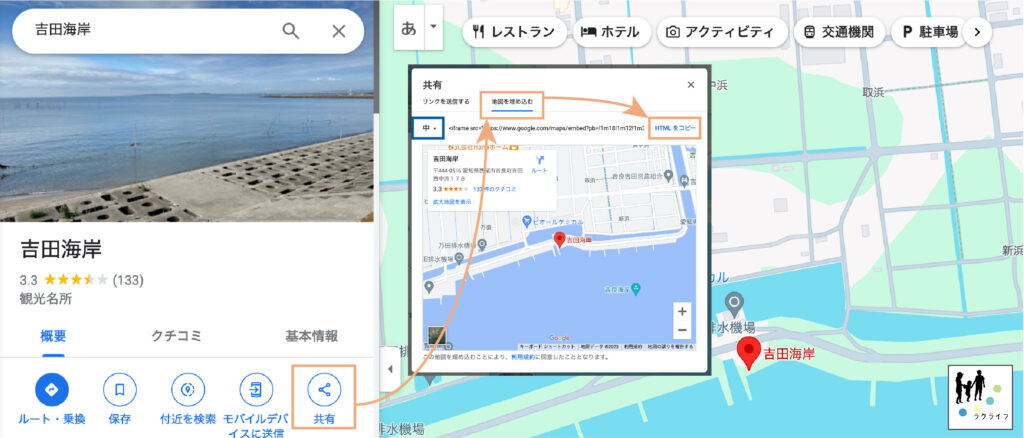
- 表示したい地図の住所を検索し、【共有】をクリック。(例:吉田海岸)
- 【地図を埋め込む】をクリック。
- サイズを指定して、【HTMLをコピー】をクリック。

STEP
SWELLで埋め込み

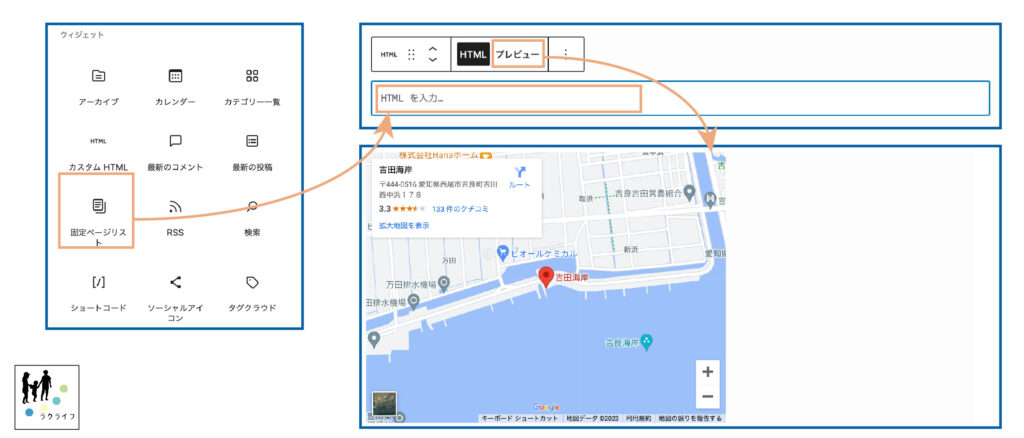
- SWELLの投函画面より【カスタムHTML】を選択
- 先ほどコピーしたHTMLをペースト
- 【プレビュー】をクリックすると地図が表示される
うまく表示されたら、出来上がりです。

お疲れ様でした。
\このサイトは【SWELL】を使用しています/
地図を埋め込んだ記事はコチラ


【未就学児でも走れる?】キッズマラソン・親子マラソン | ラクライフ
『小さいうちに親子で思い出が作れるものってなんだろう?』『子どもに何か経験させてあげたいな』なんて思うことありませんか?運動をしながら形を残せるものに『キッズマ…


コメント